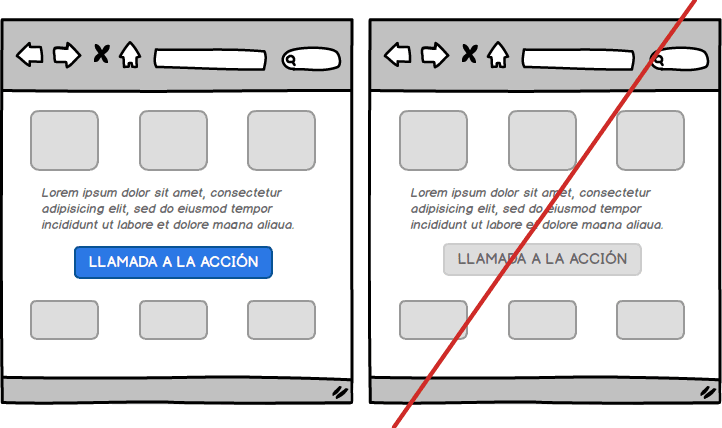
La llamada a la acción de la página debe destacar, de manera clara, sobre el resto de elementos. El objetivo es que sea fácil de distinguir, reconocer y accionar.
Hay varias maneras de destacar un CTA (call to action). Por ejemplo:
- Utilizando el tono. Haciendo que el CTA sea más oscuro que el resto.
- Mediante el efecto de profundidad. Utilizando sombras y gradientes, podemos conseguir que un elemento parezca más próximo en el espacio que los demás.
- Utilizando colores complementarios de la rueda de color. Por ejemplo, el amarillo y el violeta.