La ley de dirección predice el tiempo necesario que invertirá un usuario en dirigir un puntero (como el cursor de un ratón) a través de un recorrido determinado (como un menú desplegable, una barra de desplazamiento o un campo de formulario desplegable). Este tiempo depende de la longitud y la anchura del recorrido. Al que se le suele denominar “túnel”.
Cuanto más largo y estrecho sea el túnel, más tiempo necesitará el usuario para recorrerlo con éxito.
Esta ley fue formulada por los investigadores en interacción persona-ordenador (HCI: Human Computer Interaction) Johnny Accot y Shumin Zhai en 1997. Es un corolario de la conocida ley de Fitts.
La idea práctica que se deriva de esta ley es que los recorridos largos y angostos le llevarán más tiempo al usuario que los recorridos cortos y anchos.
El llamado “túnel” es cualquier control del interfaz que requiera que el usuario mueva el cursor (o arrastre un dedo en una pantalla táctil) a lo largo de un recorrido que tiene bordes. De modo que, si se sobrepasa el borde, tendrá alguna consecuencia negativa; aunque sea leve.
Revisemos algunos elementos de interfaz comunes que se ven afectados por esta ley.
Menús desplegables
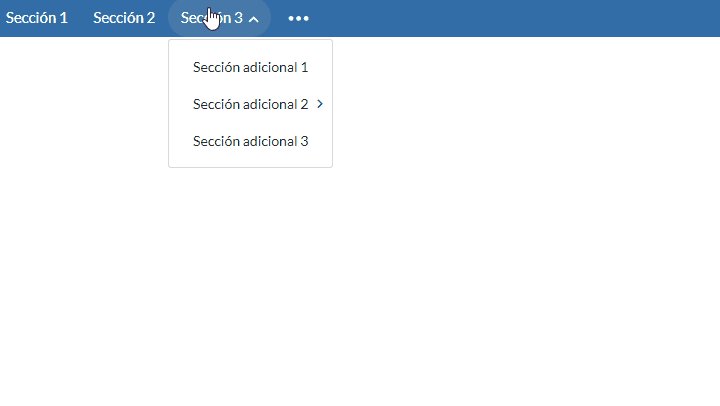
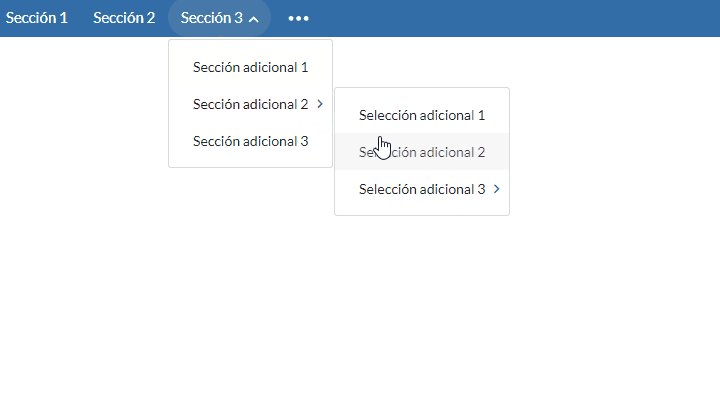
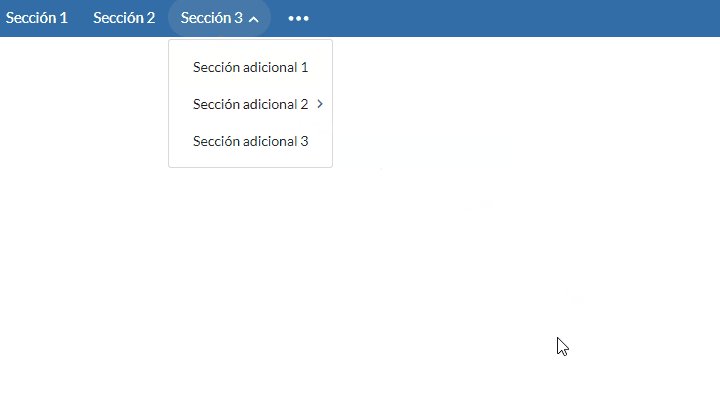
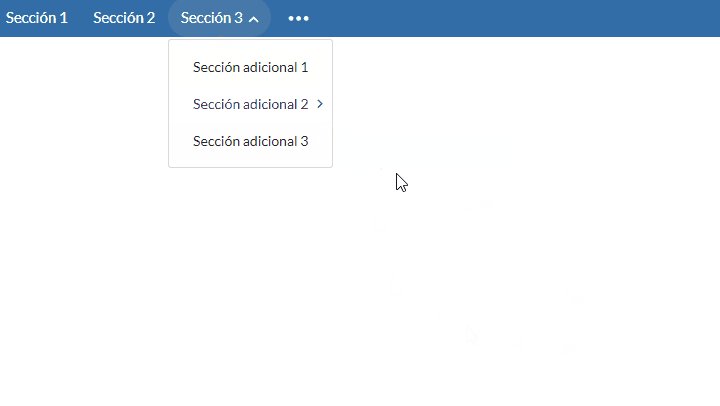
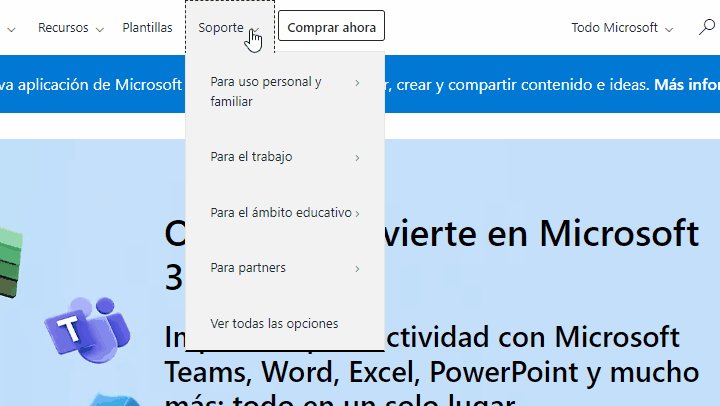
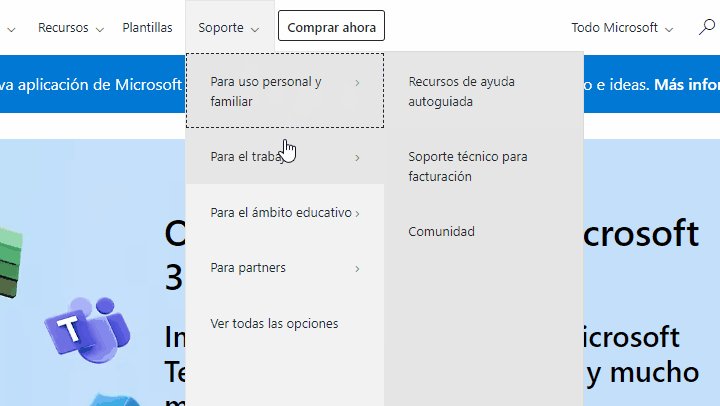
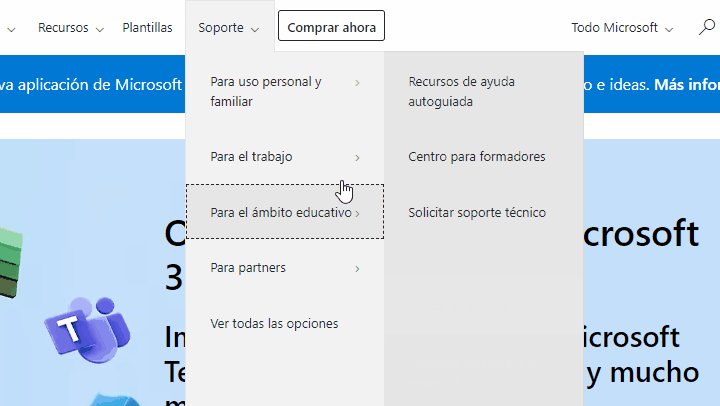
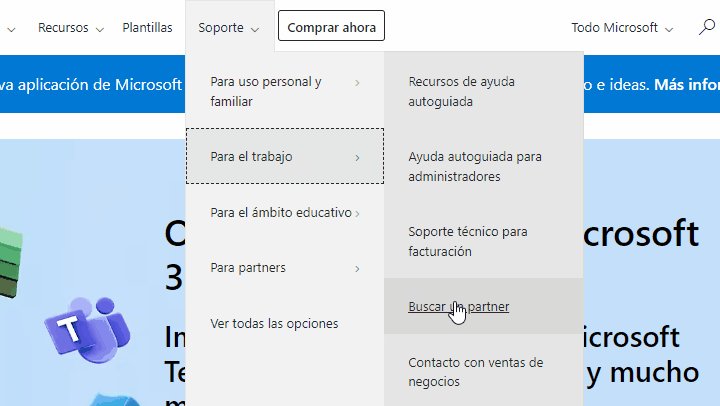
En los menús desplegables jerárquicos, si el usuario mueve el cursor fuera del recorrido, normalmente, el menú desaparece. Este problema se agrava cuantos más niveles jerárquicos posea el menú.
Veamos un ejemplo:

Para hacer que los menús sean más usables tenemos varias opciones a nuestra disposición.
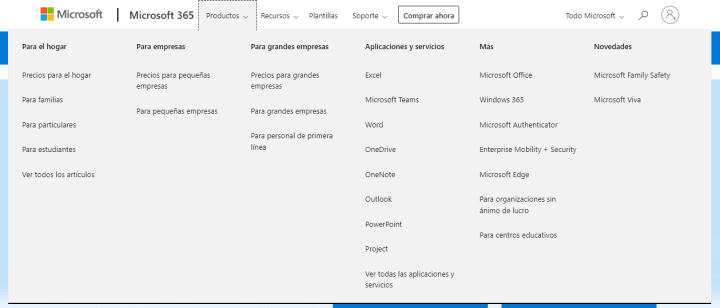
Por ejemplo, mantener los menús desplegables lo más cortos posibles y con “túneles” lo más anchos posibles. Además, podemos aplicar un breve retraso de tiempo entre el desplazamiento del ratón fuera del túnel y la desaparición del menú para permitir movimientos en diagonal que no provoquen un error. Ambas soluciones las ponemos ver en acción en este menú de la web corporativa de Microsoft.

Una solución alternativa a los menús desplegables jerárquicos la constituyen los llamados “mega menús” o menús rectangulares. Los cuales permiten el movimiento libre del puntero dentro de un amplio espacio en dos dimensiones. Podemos ver también un ejemplo de mega menú en la web corporativa de Microsoft.

En los mega menús deja de aplicarse la ley de dirección, pero debemos vigilar la ley de Fitts y evitar objetivos demasiado pequeños sobre los que interactuar.
Controles deslizantes
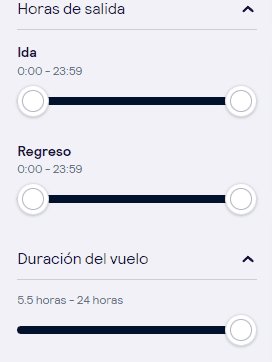
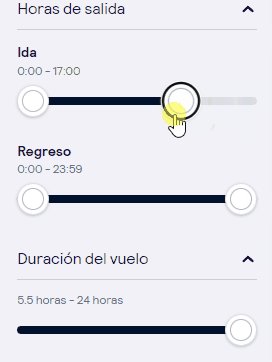
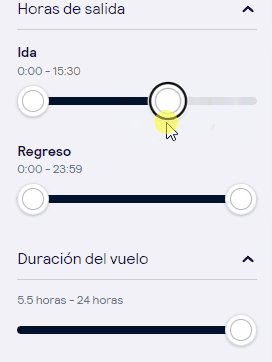
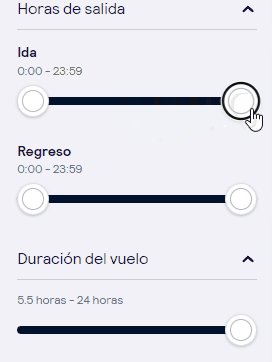
Los controles deslizantes para configurar parámetros suelen resultar difíciles de manejar por los usuarios. Especialmente en dispositivos táctiles y/o si la densidad de los puntos de la línea de desplazamiento es muy alta.
Ejemplo de controles deslizantes densos en Skyscanner.

Debemos plantearnos si existen soluciones mejores para este tipo de interacciones. Como pueden ser unos sencillos campos de texto.
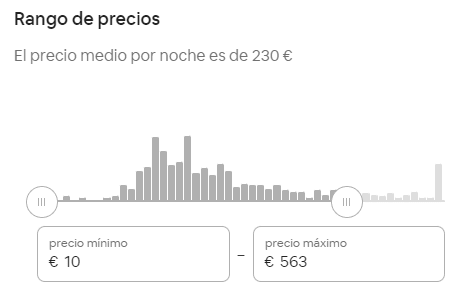
En la web de Airbnb por ejemplo combinan los controles deslizantes con campos de texto libres.

Las barras de progreso
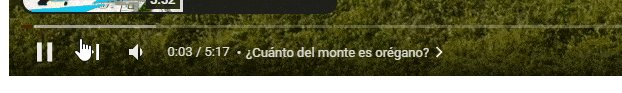
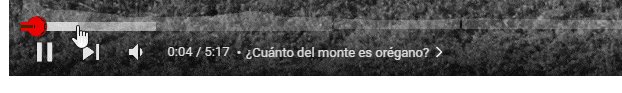
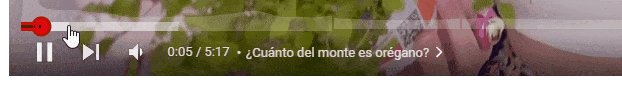
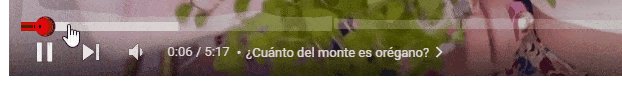
Las barras de progreso interactivas son muy habituales en los reproductores de audio y/o vídeo. En estos casos, sabemos que cuánto más ancha sea la superficie del túnel, mas usable será la barra.
En YouTube amplían el tamaño de la barra cuando nos situamos sobre ella. Facilitando la interacción.