Existe una regla clásica en el mundo de la decoración de interiores que se puede trasladar directamente al ámbito de los interfaces de usuario.

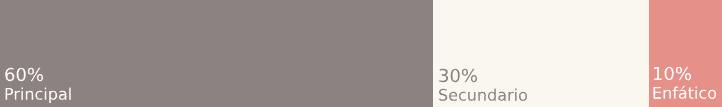
Consiste en escoger tres colores destacados que se distribuyan en la siguiente proporción:
- 60% del espacio para el color principal o dominante.
- 30% del espacio para el color secundario.
- 10% del espacio para el color que acentúa los detalles.
Un ejemplo para asimilar esta proporción es el de un traje. La americana sería el color principal, la camisa el secundario y la corbata el color enfático.
Las proporciones de la distribución de colores no tienen que ser matemáticamente exactas. Se trata de una regla orientativa.

En la mayoría de los casos, se escogerán los tres colores en base a las siguientes pautas:
- Color principal: color neutral agradable a la vista.
- Color secundario: debe contrastar con el color principal para crear interés visual.
- Color enfático: debe contrastar notablemente con respecto a los dos anteriores. Es habitual utilizarlo en los botones del tipo “Call-to-Action”.
Estos tres colores deben escogerse de modo que sean armónicos y transmitan las sensaciones que el proyecto requiera.