Algunas personas siguen creyendo en el falso mito de que los usuarios no se desplazan verticalmente en las páginas (hacer scroll) y que sólo se fijan en el contenido que aparece en la parte superior de la página. Es decir, que sólo prestan atención al contenido que el navegador les muestra en la zona visible de la pantalla de su dispositivo y que no están habituados a desplazarse más allá de esa primera zona.

Las personas que aún creen en este mito presionan a los diseñadores web para que todo el contenido que consideran importante deba estar visible en la zona superior de la página. Aquella que supuestamente es la única a la que el usuario presta atención.
El origen del mito (al principio era cierto)
Probablemente el origen de este mito procede de los primeros estudios del experto en usabilidad Jakob Nielsen. Quien a principios de los años 90 descubrió que sólo el 10% de los usuarios se desplazaban hacia abajo para ver los enlaces que no estaban visibles en la pantalla inicial. Sin embargo, en el año 1997 el propio Jakob Nielsen publicó un artículo en el que explicaba que aquel comportamiento de principios de los años 90 ya no estaba vigente. De modo que la mayoría de los usuarios sí hacen scroll cuando visitan una página que excede en contenido la parte visible de su pantalla. Él mismo apunta que este cambio de comportamiento probablemente se deba a que los usuarios han adquirido más experiencia en el uso del scroll de las páginas web.

La falsedad actual del mito
Si en el año 1997 Jakob Nielsen ya descubrió que la mayoría de los usuarios hacen scroll cuando visitan una página porque se han familiarizado con su uso, el hábito del desplazamiento vertical en los usuarios de hoy en día es ya algo que podemos considerar consustancial al hecho de consultar una página web.
Como detalle curioso que muestra claramente que los usuarios están más que familiarizados con el uso del scroll es el hecho de que en julio de 2011 Apple eliminó visualmente la barra de desplazamiento de Mac OS X.
La indefinición de la “zona inicialmente visible”
Imaginemos por un momento que hemos seleccionado una serie de contenidos que consideramos importantísimos y que es imprescindible que el usuario los visualice a “primera vista”. Sin tener que hacer scroll.
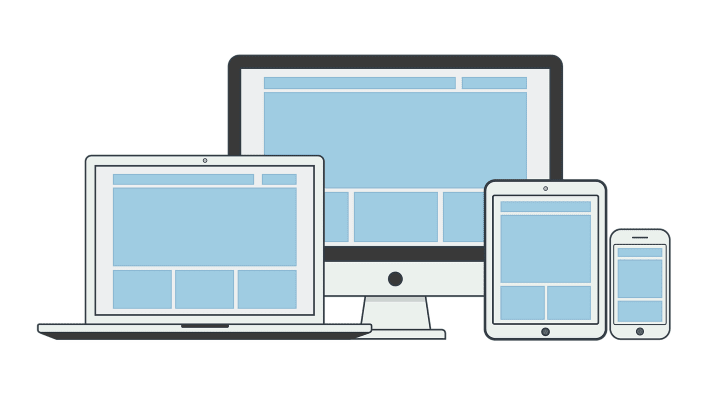
En los años 90, cuando la mayor parte de los monitores tenían una resolución de 800x600 o de 1024x768, podía ser relativamente factible1 definir el tamaño de una zona en píxeles que resultase visible para casi todos los usuarios. Sin embargo, hoy en día, la variedad de dispositivos (ordenadores, tablets, smartphones, TV…) es tan amplia y heterogénea, que resulta imposible desterminar cuál es el contenido que figurará inicialmente visible para un usuario particular que acceda a la página con un dispositivo concreto.

En la web Screen size map podemos visualizar la enorme variedad de resoluciones de pantalla existentes hoy en día.

¿Cómo determinar de manera invariable qué contenido aparecerá en la zona inicialmente visible? No es posible.
Es por ello por lo que, desde hace unos años, los sitios web habitualmente tienen un diseño fluido que se adapta a la resolución de la pantalla del dispositivo del usuario. Es lo que se conoce como Responsive Web Design.

La zona superior de la página sigue siendo importante
El objetivo de este post es que le perdamos el miedo a la necesidad de realizar scroll vertical para poder acceder al contenido completo. No es algo malo en términos de usabilidad. Sin embargo, no debemos concluir que la zona superior de una página no sea importante. Lo es y mucho.
La zona inicialmente visible de una página web es la que recibe la mayor atención del usuario y su contenido es crucial para que los usuarios decidan si quieren seguir leyendo nuestra página o no.
Volviendo a citar al equipo de Jakob Nielsen, en un estudio de seguimiento ocular (eyetracking) que realizaron en 2018, concluyeron que la mayor parte de la atención de los usuarios se centra en la zona superior de la página.
Diseño y contenido que invite a hacer scroll
En el estudio antes citado, llegaron a la importante conclusión de que a los usuarios no les molesta hacer scroll, siempre y cuando perciban visualmente que hay más contenido por debajo de la zona inicialmente visible. Es decir, el diseño tiene que ser especialmente cuidadoso para que el usuario perciba que el contenido prosigue por debajo de la zona de corte visual. Por ejemplo, mediante el uso de textos cortados.
Por último, y aunque suene obvio, nada de lo sugerido anteriormente tendrá ningún efecto si el contenido de nuestra página no es lo que busca el usuario o no se lo presentamos de manera que lo perciba como valioso para sus objetivos. Todos conocemos la frase de que el contenido es el Rey. Y de mi cosecha añado que debe preceder al diseño.
-
Aún y todo existía la dificultad de tener en cuenta el espacio que dejaba disponible para el contenido cada navegador, cada sistema operativo, la configuración particular del usuario de las barras del navegador, etc. ↩