Los botones (<button>) son fundamentales en los formularios. Al menos deberá existir uno (el principal) que permita que el usuario envíe los datos una vez haya completado el formulario.
Consejos de usabilidad para los botones:
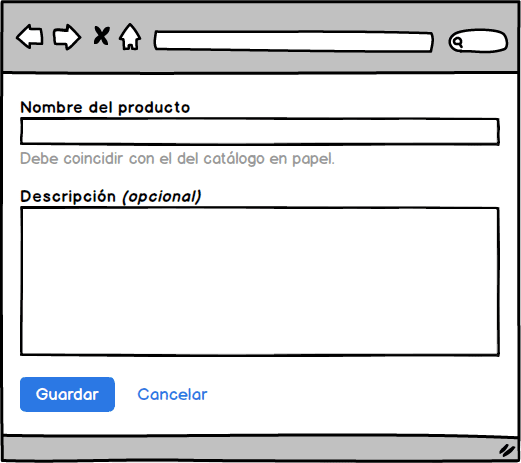
- El texto del botón debe describir de la manera más precisa posible la acción que realiza. Preferiblemente mediante un verbo simple. Como “Guardar”, “Continuar”, “Aceptar”, etc.
- Cuantos menos botones contenga el formulario, mejor. Sólo debería existir un único botón de acción principal en cada formulario.
- Ubica el botón principal del formulario donde a los usuarios les resulte más cómodo encontrarlo. Típicamente en el borde inferior izquierdo del formulario, debajo del último campo.
- Los botones que tengan un efecto destructivo (como “Cancelar” o “Volver”) deben tener un peso visual inferior al del botón de acción principal.
- Evita los botones deshabilitados (atributo
disabled). Tienen poco contraste y pueden causar confusión.

Nota: este post se irá actualizando a medida que mis criterios sobre usabilidad de los formularios vayan evolucionando o los vaya enlazando a posts que desarrollan cada consejo. La fecha de publicación que figura en la cabecera se corresponde a la del post inicial.