La introducción de fechas es una de las acciones que más problemas de usabilidad plantea en los formularios.
En HTML existe un tipo de elemento específico para los campos de fecha (<input type="date">). Sin embargo, salvo que haya alguna razón que lo justifique, no te aconsejo que lo utilices. El principal motivo es que cada navegador lo interpreta de una manera diferente. Lo cual te impide tener el control sobre lo que el usuario visualiza y en consecuencia plantea complicaciones de consistencia y usabilidad en tus formularios.
Consejos de usabilidad para los campos de fecha:
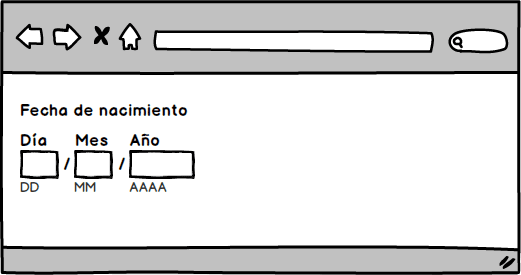
- Utiliza campos diferentes para el día, mes y año. Habitualmente es la manera más rápida para el usuario de rellenar un campo de fecha.
- Etiquétalos correctamente para eliminar cualquier confusión sobre el formato de la fecha.
- No hagas que el cursor tabule automáticamente de un campo a otro.
- Permite entradas alternativas al usuario. Por ejemplo, permite tanto 03, como 3.

Nota: este post se irá actualizando a medida que mis criterios sobre usabilidad de los formularios vayan evolucionando o los vaya enlazando a posts que desarrollan cada consejo. La fecha de publicación que figura en la cabecera se corresponde a la del post inicial.