Con este artículo voy a iniciar una serie dedicada a divulgar aquellas pautas de accesibilidad que tienen un mayor impacto práctico en el día a día de los usuarios con algún tipo de discapacidad.
Lo primero que hay que aclarar, para los que aún nos seáis conscientes de ello, es que todos nosotros somos o seremos en algún momento usuarios con algún tipo de discapacidad.
Podemos tener una discapacidad crónica. Podemos desarrollarla con el tiempo; a medida que cumplimos años. O bien podemos padecerla de manera temporal; si nos rompemos un brazo.
Una de las discapacidades con las que tendremos que lidiar casi seguro todos y todas, ahora o en el futuro, es la visión reducida. Es decir, los problemas de visión de todo tipo que nos impiden tener una visión perfecta.
Por este motivo, el primer artículo de esta serie va dirigido a exponer los errores de accesibilidad que mayor impacto tienen en los usuarios con visión reducida.
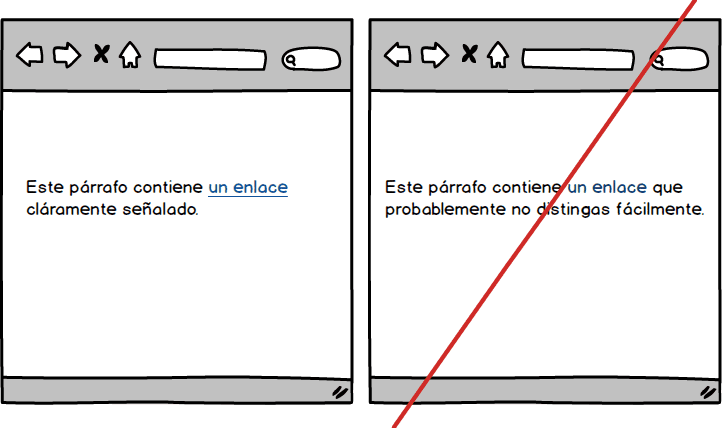
1. Los enlaces deben distinguirse del texto circundante
Garantiza que los usuarios puedan distinguir cuándo el texto es un enlace. Para ello se necesita que los enlaces cuenten con algún elemento decorativo que los diferencie (como el clásico subrayado) o, si se distinguen únicamente mediante el color, se precisa una relación de contraste de color de al menos 3:1 para distinguir el color del enlace del color del texto circundante.

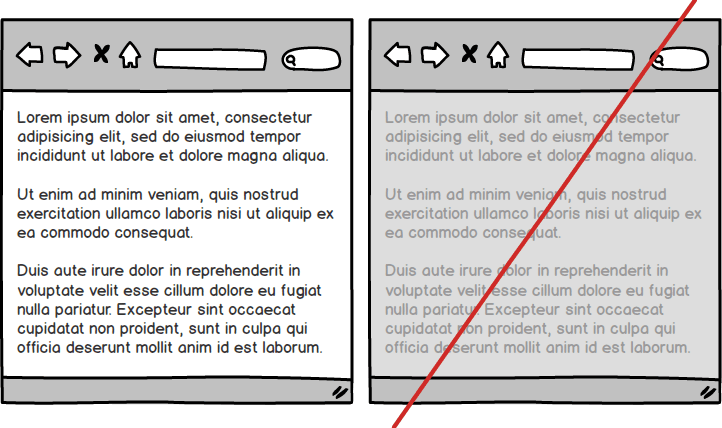
2. Los textos deben tener suficiente contraste de color con el fondo
Todos los contenidos textuales deben tener suficiente contraste entre el texto en primer plano y los colores de fondo detrás de él.

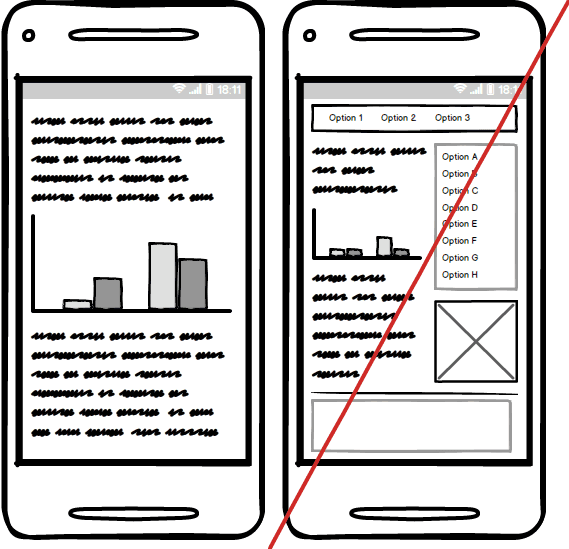
3. No se debe desactivar la posibilidad de hacer zoom
Esta pauta es especialmente importante para los dispositivos móviles.
La página no debe incluir el parámetro user-scalable=no en la etiqueta <meta name=”viewport”>, ya que desactiva la posibilidad de que el usuario pueda hacer zoom. Una funcionalidad esencial para los usuarios con visión reducida.
Además, esta misma etiqueta <meta name=”viewport”>, no debe incluir el parámetro maximum-scale. El cual limita la escala máxima del nivel de zoom. Si irremediablemente se incluye esta limitación, no debería estar establecida a un valor inferior a 5.

Para la verificación de las dos primeras pautas, os resultarán útiles estas sencillas herramientas para comprobar el nivel de contraste existente entre dos colores:
- WebAIM: Color Contrast Checker. Herramienta online.
- Colour Contrast Analyser. Aplicación instalable para Windows y Mac.