Una de las decisiones importantes que debes tomar al diseñar un formulario es dónde ubicar las etiquetas (labels) con respecto a los campos del formulario.
Esta no es una decisión trivial, ya que afecta a la legibilidad, a la tasa de finalización, la velocidad de finalización y, en última instancia, el nivel de satisfacción de los usuarios que intentan completar tu formulario.
Básicamente existen tres alternativas:
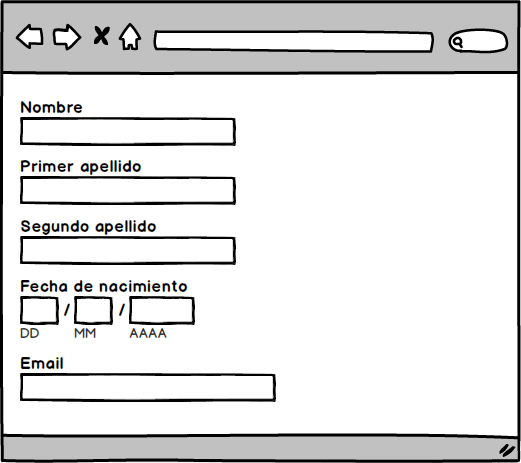
- Etiquetas por encima.
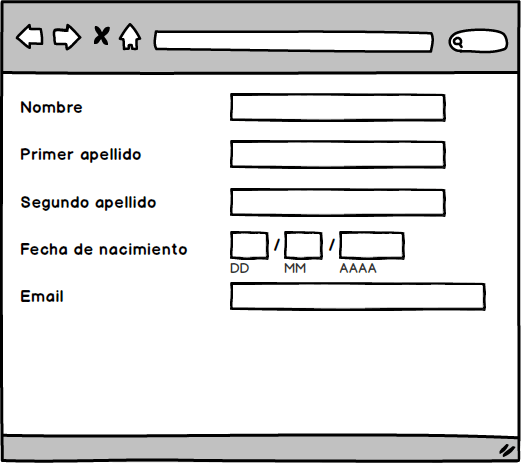
- Etiquetas alineadas a la izquierda.
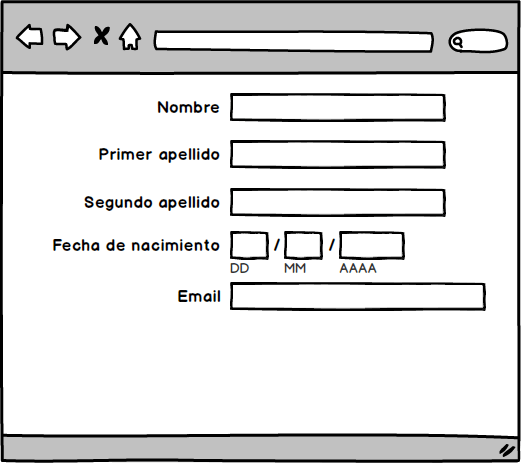
- Etiquetas alineadas a la derecha.
Como de costumbre en usabilidad, no hay una respuesta única, todo depende del contexto de uso concreto. Aunque, como veremos, para la mayoría de los casos, la mejor opción es ubicar las etiquetas por encima de los campos.
Etiquetas por encima

- Tiempos de finalización más rápidos. Especialmente en dispositivos móviles.
- Más facilidad para rellenar el formulario siguiendo un orden lógico.
- Mejor soporte multilenguaje. Dado que se maximiza el espacio dedicado a las etiquetas.
- Requiere más espacio vertical.
- No es la solución ideal para formularios muy extensos.
Etiquetas alineadas a la izquierda

- Requiere menos espacio vertical.
- Facilita la lectura y comprensión de las etiquetas.
- Requiere del usuario que preste más atención. Lo cual es positivo cuando se le piden datos poco habituales.
- Requiere más espacio horizontal.
- Los estudios han medido tiempos de finalización más lentos. Lo cual no es necesariamente un inconveniente cuando lo que se le pide al usuario son datos complejos o poco habituales.
- Peor soporte multilenguaje.
Etiquetas alineadas a la derecha

- Requiere menos espacio vertical.
- Mejor conexión visual entre la etiqueta y el campo que en los alineados a la izquierda.
- En consecuencia, se han medido tiempos de finalización más rápidos que en los alienados a la izquierda.
- Requiere más espacio horizontal.
- Peor soporte multilenguaje.
- Más difíciles de leer y comprender que los alineados a la izquierda. Especialmente cuando lo que se le pide al usuario son datos complejos o poco habituales.
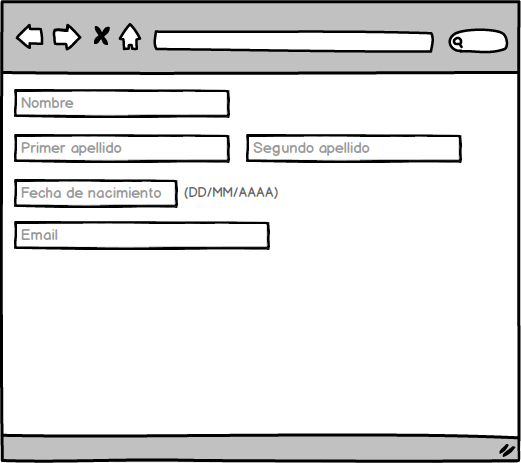
Nunca prescindas de las etiquetas
Por si se te había pasado por la cabeza prescindir de las etiquetas (labels) y utilizar los textos por defecto (placeholders) como sustitutos de estos, no lo hagas.

Puede quedar estéticamente muy bonito, pero tiene dos graves problemas de usabilidad:
- Una vez que el usuario entra en el cuadro texto para editarlo, el texto por defecto desaparece y, por tanto, el usuario no puede verificar que lo que está escribiendo es lo que debe escribir.
- También puede ocurrir que el usuario confunda el texto por defecto por un campo que ya ha rellenado y lo pase por alto.
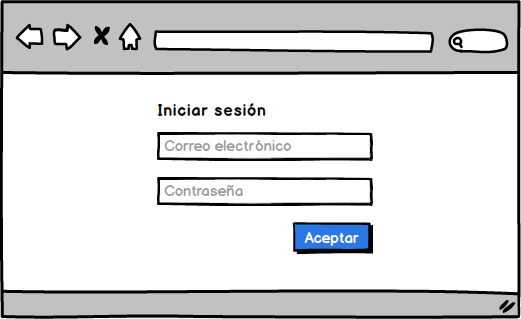
Se podría hacer alguna excepción a esta regla, en casos como por ejemplo el típico formulario de acceso (login) en el que únicamente se pide usuario y contraseña.

Referencias
- Matteo Penzo. Label Placement in Forms. UX matters (2006)
- Javier Bargas-Avila y Mirjam Seckler. Simple is better - Making your web forms easy to use pays off. Google Research Blog (2014)