Imaginemos un caso práctico. Tenemos un equipo de ventas que ha obtenido los siguientes resultados.
| Comercial | Ventas |
|---|---|
| Luciana Pla | 1.540 € |
| Pablo Conde | 30 € |
| Fabian Gonzalo | 89 € |
| María Perello | 153 € |
| Nadia Caparros | 122 € |
| Isidoro Enriquez | 76 € |
Luciana destaca claramente sobre el resto de comerciales por su abultado importe de ventas totales.
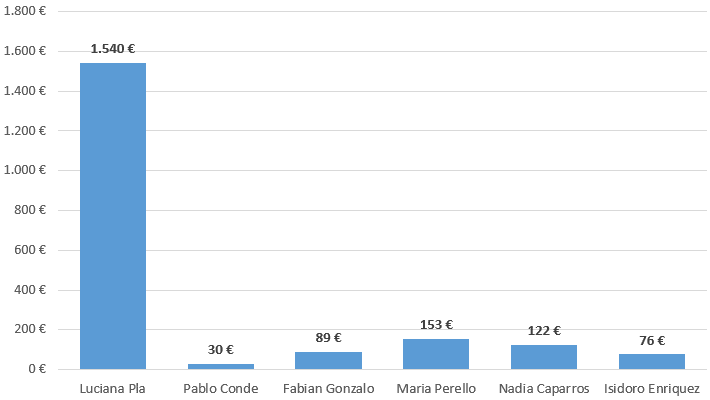
Si utilizamos una hoja de cálculo como Excel para visualizar los resultados mediante un gráfico de barras, obtendremos una representación parecida a la siguiente.

Como la barra de ventas de Luciana es mucho mayor que las demás, no se llegan a apreciar en toda su magnitud las diferencias que hay entre el resto de los comerciales. Por ejemplo, no se percibe con claridad que María ha vendido el doble que Isidoro.
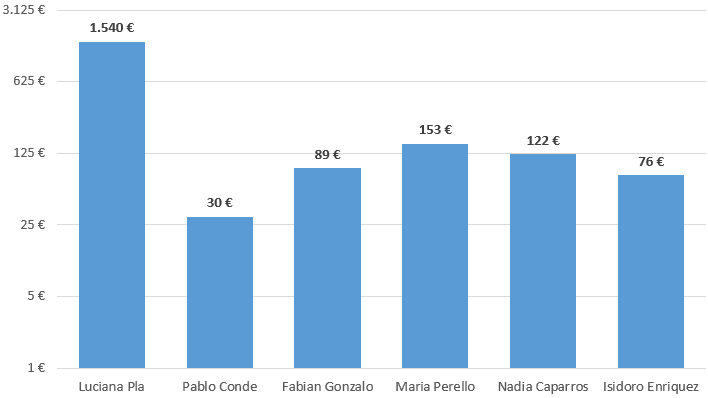
Podríamos utilizar una escala logarítmica para el eje Y. Obteniendo un gráfico como el siguiente.

El problema de las escalas logarítmicas es que no resultan fácilmente interpretables por el público en general. Requiere de conocimientos matemáticos y estadísticos avanzados.
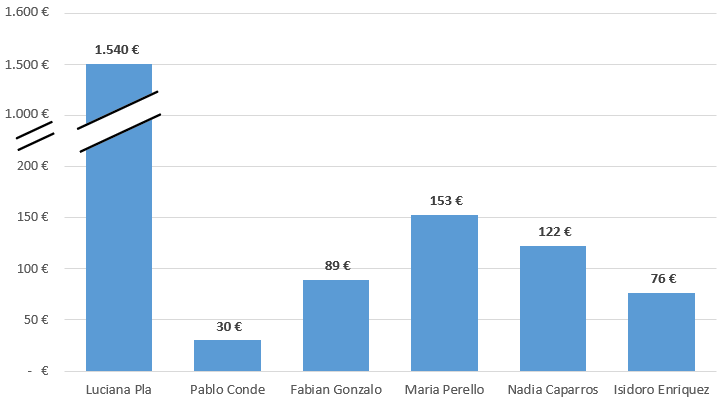
Una solución que nos encontraremos en más de una ocasión es la de recurrir a “romper” la escala del eje Y para “acortar” la barra que distorsiona el gráfico y que el resto de las barras se diferencien mejor entre sí.
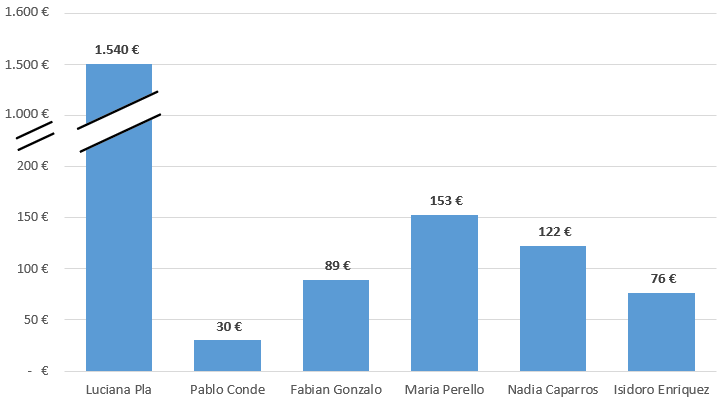
Por ejemplo, del siguiente modo.

El gráfico anterior lo he creado de manera muy rudimentaria y tosca con Excel, pero sirve de ejemplo.
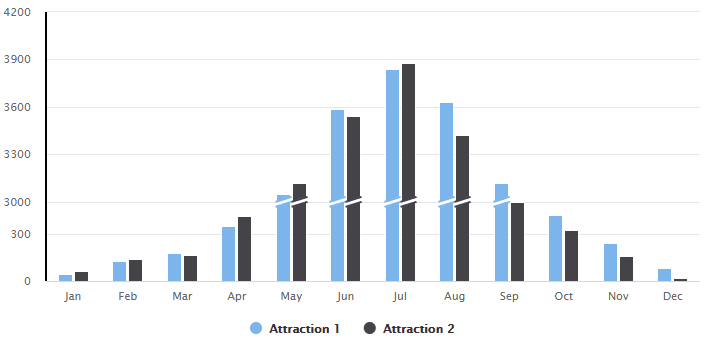
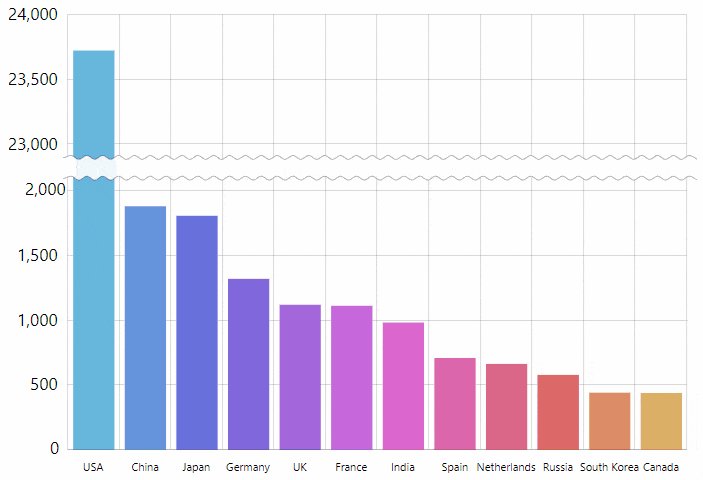
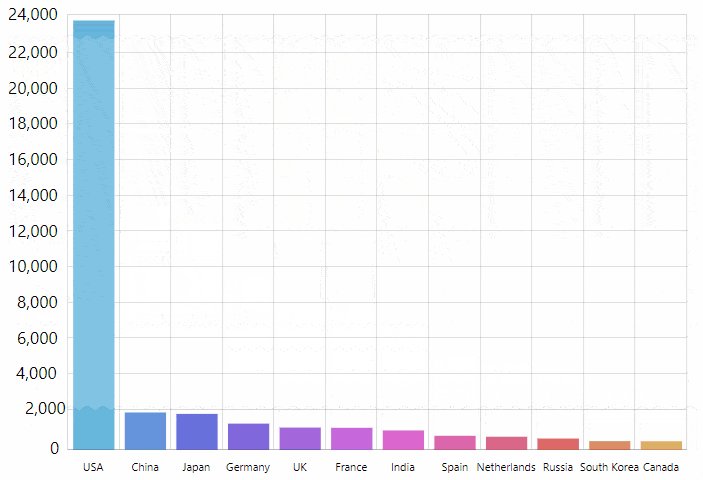
Las librerías de gráficos web más completas del mercado suelen ofrecer soluciones más elegantes. Es el caso de Highcharts que, aunque no ofrece esta funcionalidad de manera nativa, la comunidad ha desarrollado sus propias soluciones. Como la del siguiente ejemplo; que puede consultarse online en JSFiddle.

¿Es una buena idea romper la escala del eje Y?
El principal inconveniente de romper la escala del eje Y es que se pierde la correlación entre los valores pequeños y los grandes. Volvamos a ver el gráfico con la escala partida.

Puede ocurrir que interpretemos inconscientemente que las ventas de Luciana son el doble o el triple que las de María. Pero la realidad es que son diez veces más grandes.
Es difícil, sin leer con detenimiento y atención los datos, obtener una compresión visual fiable de los diferentes órdenes de magnitud reales.
¿Existen soluciones mejores?
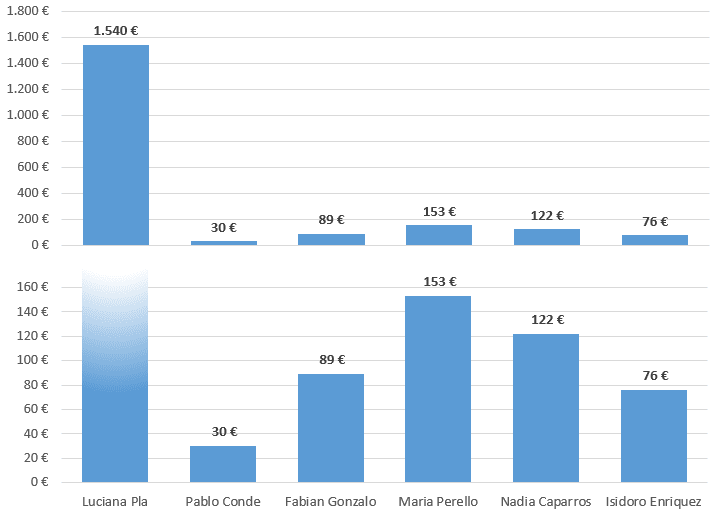
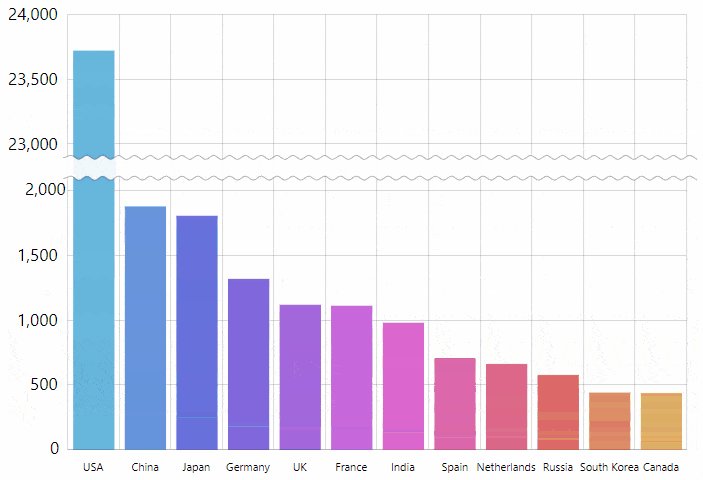
Puede que sí. Una posible alternativa es utilizar un doble gráfico apilado. En nuestro ejemplo se vería del siguiente modo.

El doble gráfico anterior muestra dos escalas diferentes para el eje Y. En la escala del gráfico superior se representa la proporción real de los diferentes valores. En el gráfico inferior se ha recortado la escala del eje Y. De modo que se centra en representar los valores del grupo de comerciales que menos a vendido. Mostrando de manera incompleta la barra de Luciana. Con un degradado del color azul que sugiere al usuario que la barra no se representa completa.
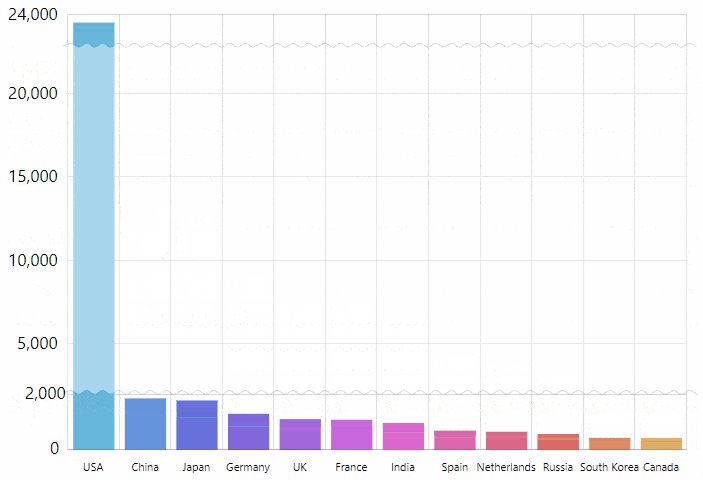
Otras opciones más elaboradas y dinámicas que aprovechan la interactividad que tiene la web son las de, por ejemplo, la librería amCharts que incorpora una solución nativa equivalente al doble gráfico apilado. En la cual, al pasar el cursor por encima de la zona “cortada”, el gráfico toma la forma que representa la proporción real de los diferentes valores.
A continuación, se puede ver una animación en formato GIF que muestra la solución de amCharts. Que también se puede experimentar en vivo en su página web.

Se trata de una solución muy imaginativa y que además cuenta con cierto componente lúdico por la transformación dinámica, interactiva y visual del gráfico.