En un artículo de hace unos años escribía sobre el tamaño mínimo recomendado para los elementos interactivos en dispositivos táctiles. En el presente artículo me quiero referir al tamaño mínimo recomendado de cualquier elemento interactivo de un interfaz, independientemente de si se accede desde un dispositivo táctil o no.
Afortunadamente, disponemos de una guía que nos sacará de dudas: ni más ni menos que el estándar internacional de accesibilidad WCAG 2.1 1.
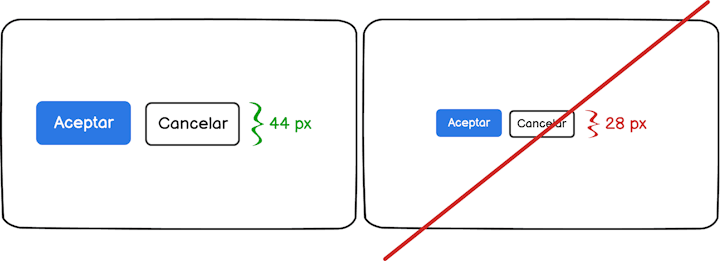
Las WCAG 2.1 consideran que el tamaño mínimo debe ser 44x44 píxeles CSS.

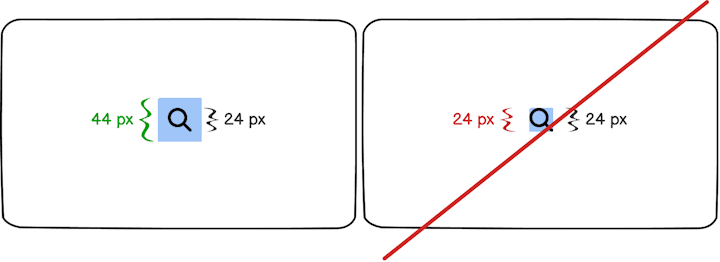
Es importante tener en cuenta que el tamaño mínimo se refiere al área de interacción, no necesariamente a la representación visual del elemento interactivo. Un ejemplo de ello sería un icono que represente el acceso al buscador: el icono de la lupa puede tener un tamaño inferior a 44×44 px, siempre que el área de interacción sí cumpla con el tamaño recomendado.

Las WCAG admiten algunas excepciones en las que se admite que el elemento interactivo tenga un tamaño menor. Las más relevantes son las siguientes:
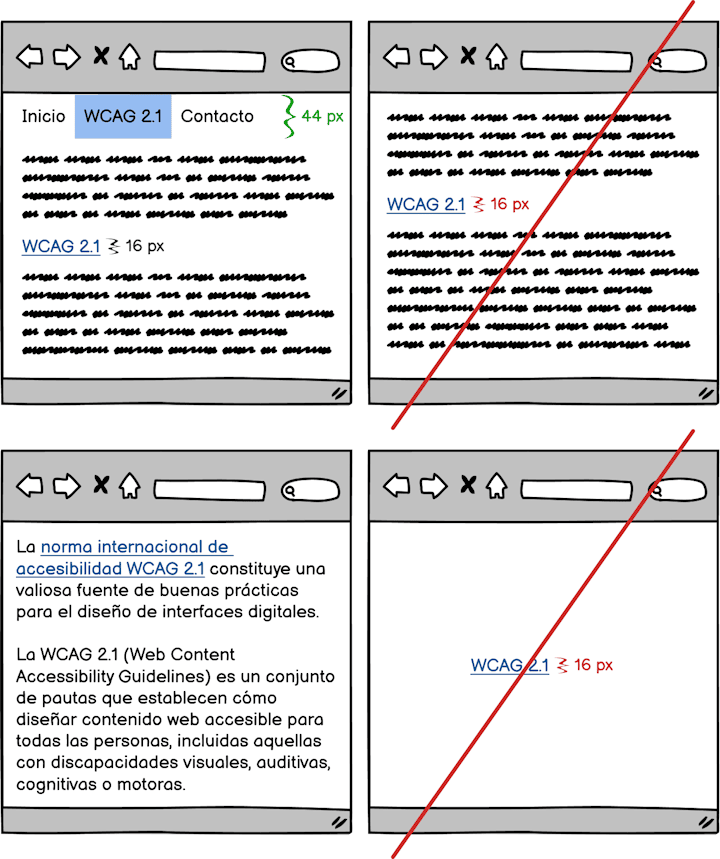
- Si el elemento es redundante. Es decir, que el elemento esté replicado y alguna de las réplicas sí respete el tamaño mínimo recomendado.
- Si el objetivo está incluido dentro de una oración o bloque de texto. Es decir, la excepción se aplica únicamente cuando el enlace forma parte del flujo natural de un texto, como en una frase o párrafo, no cuando está aislado o actúa como botón.

Esta pauta de las WCAG 2.1 es la 2.5.5 y pertenece al grupo de criterios que buscan que la web sea operable para todas las personas usuarias. Se trata de un criterio de nivel AAA, es decir, el más exigente. Sin embargo, ello no impide que sea más que recomendable tenerlo en cuenta en cualquier tipo de interfaz digital.
El objetivo de esta pauta es facilitar la interacción a las personas usuarias que tienen dificultades para actuar sobre objetivos pequeños, ya sea por temblores en las manos, destreza limitada u otras razones. Si el objetivo es demasiado reducido, puede resultar difícil acertar al pulsarlo.
Las WCAG mencionan algunos casos de uso en los que las personas usuarias se beneficiarán de cumplir con esta pauta:
- Usuarios que utilizan un dispositivo móvil donde la pantalla táctil es el modo principal de interacción.
- Usuarios con problemas de movilidad, como temblores en las manos.
- Usuarios que utilizan un dispositivo móvil en entornos donde están expuestos a vibraciones, como el transporte público.
- Usuarios que tienen dificultades con los movimientos motores finos.
- Usuarios que acceden a un dispositivo con una mano.
- Usuarios con dedos grandes o que operan el dispositivo solo con una parte del dedo o nudillo.
- Los usuarios con baja visión podrán ver mejor el objetivo.
Aunque 44x44 píxeles es la medida mínima, la WCAG recomienda que sea mayor cuando:
- El control se deba usar frecuentemente.
- El resultado de su interacción no se pueda deshacer fácilmente.
- Esté cerca del borde de la pantalla.
- Sea difícil de alcanzar.
- Sea parte de una tarea secuencial.
Si estas sensibilizado con la accesibilidad y no sabes por dónde empezar, te recomiendo este artículo introductorio a la accesibilidad web, en el que aprenderás las reglas básicas que lograrán que tu aplicación/web sea mucho más accesible a todo tipo de personas usuarias.
Qué es un píxel CSS
Es probable que te haya llamado la atención el término “píxel CSS”. Las WCAG los definen del siguiente modo (traducción simplificada para facilitar su comprensión):
Un píxel CSS es la unidad de medida canónica para todas las longitudes y medidas en CSS. Esta unidad es independiente de la densidad y distinta de los píxeles de hardware presentes en una pantalla.
El propósito del píxel CSS es proporcionar consistencia visual entre distintos dispositivos, sin importar la resolución o densidad de pantalla.
La definición de su tamaño está basada en el concepto de píxel de referencia, que considera una distancia de visualización estándar.
En otras palabras, el píxel CSS está diseñado para que, sin importar la resolución o densidad del dispositivo, el contenido se vea del mismo tamaño físico aparente si el dispositivo se sostiene a una distancia típica. La cual está establecida en 28 pulgadas (71 cm).
Los navegadores y sistemas operativos ajustan automáticamente la escala de los píxeles CSS para mantener una experiencia de usuario coherente.
-
La WCAG 2.1 (Web Content Accessibility Guidelines) es un conjunto de pautas internacionales que establecen cómo diseñar contenido web accesible para todas las personas, incluidas aquellas con discapacidades visuales, auditivas, cognitivas o motoras. ↩