El dispositivo de pantalla táctil más extendido y con el que más familiarizados estamos es el teléfono móvil. Pero hay otros muchos dispositivos, cada vez más, que cuentan con un interfaz de usuario táctil: tabletas, relojes, navegadores GPS, ordenadores portátiles, cámaras de fotos, impresoras, paneles de control de los coches, etc. En todos ellos, son nuestros dedos los que interactúan con las aplicaciones.

Lo que me lleva a preguntarme por el tamaño que deberían tener los elementos interactivos (botones, enlaces, menús, etc.) de una aplicación para que sean cómodamente manipulables por la mayoría de los usuarios.
Si consultamos las pautas de diseño de interfaces de las grandes empresas de software, veremos que no existe un criterio común al respecto. Apple recomienda un tamaño mínimo de 44×44 pt. Microsoft recomienda un mínimo de 7,5×7,5 mm. Google recomienda un tamaño mínimo de 48×48 dp. ¿Confuso verdad? Probablemente no tengas claro el significado de algunas de las unidades que manejan para definir los tamaños.
Para arrojar algo de luz, podríamos fijarnos, como sugiere el artículo Finger-Friendly Design publicado en Smashing Magazine, en las medidas físicas que tienen los dedos humanos. Especialmente los dedos índice y pulgar. Que son los que más se utilizan para interactuar con este tipo de dispositivos.

En el artículo de Smashing Magazine explican que un estudio del MIT Touch Lab sobre las yemas de los dedos humanos descubrió que el ancho promedio del dedo índice es de 1,6 a 2 cm (16 a 20 mm) para la mayoría de los adultos. Mientras que el ancho promedio del dedo pulgar de un adulto es de… una pulgada, claro. Es decir, 2,5 cm (25 mm).
En base a estos tamaños, el autor del artículo recomienda unas medidas mínimas en píxeles. Sin embargo, los píxeles no son una unidad de medida adecuada para definir el tamaño recomendado de un elemento interactivo para dispositivos móviles porque es una unidad que no tiene en cuenta la densidad de píxeles de la pantalla del dispositivo.
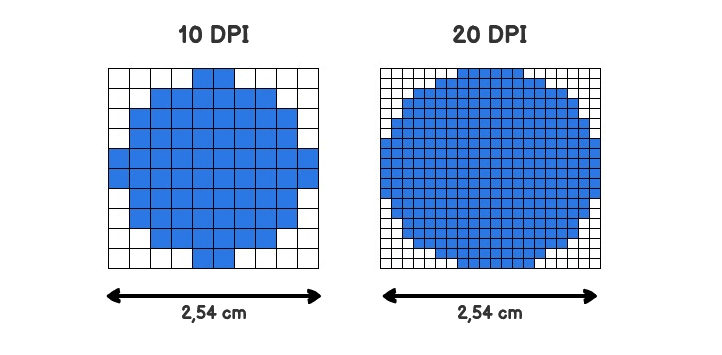
Las pantallas de alta densidad (como las pantallas retina de Apple) tienen más píxeles por pulgada que las de baja densidad. Como resultado, los elementos de interfaz con las mismas dimensiones en píxeles se visualizan más grandes en pantallas de baja densidad y más pequeños en pantallas de alta densidad.

Para anular este efecto, deberíamos utilizar unidades relativas, que escalen para tener dimensiones reales uniformes en cualquier pantalla. Como es el caso de los píxeles independientes de la densidad ideados por Google para el sistema operativo Android. Los llamados “dp” (pronunciado "dips").
Un dp es igual a un píxel físico en una pantalla con una densidad de 160 ppp (puntos por pulgada, en inglés dpi: dots per inch).
Las recomendaciones de tamaño de Apple y de Microsoft también utilizan medidas relativas independientes de la densidad de píxeles de la pantalla del dispositivo. Pero encuentro que la unidad creada por Google es más fácil de implementar en la práctica y está mejor documentada.
Conclusión
Ya sabíamos por la ley de Fitts (y por sentido común) que cuanto más grande sea el objeto a pulsar, menos tardará el usuario en conseguirlo. Ahora bien, la solución no puede ser diseñar enormes todos los elementos interactivos de un interfaz táctil porque, especialmente en móvil, el espacio disponible es muy limitado y tiene que quedar sitio para el contenido.
En espera de estudios más rigurosos o de un mayor consenso de las grandes empresas de software al respecto, para no equivocarnos demasiado deberemos diseñar elementos interactivos de al menos 48×48 dp.

Aviso: tened en cuenta la zona sensible al tacto
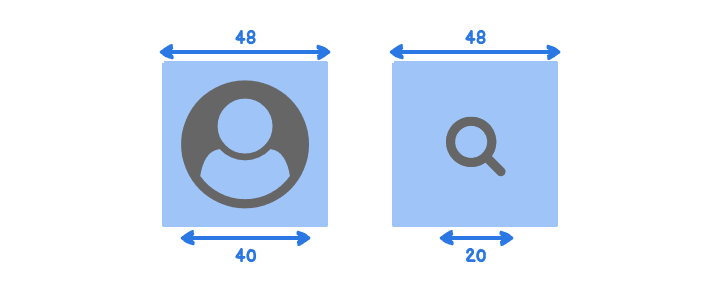
Las medidas anteriores se refieren siempre a la zona sensible al tacto (touch target). Que no tiene por qué coincidir con el tamaño del icono, el texto o la forma visible del elemento interactivo. Con la siguiente imagen se entiende mejor.

La zona sombreada en azul es el touch target. Es decir, si el usuario toca con el dedo en algún punto de esa zona, se activa el botón. Sin embargo, en ambos casos, el icono que ilustra el elemento interactivo es más pequeño que el touch target.
Bola extra: cómo transformar a píxeles una medida en dp
Si queréis saber a cuántos píxeles equivale un elemento de 48x48 dp, deberéis conocer cuál es la densidad de píxeles de la pantalla de vuestro dispositivo objetivo.
Si buscáis las especificaciones de la pantalla de vuestro dispositivo, encontrareis un valor expresado en ppp (puntos por pulgada) o en dpi (dots per inch). Ambas son la misma unidad y típicamente oscilará entre unos 120 y 640 dpi.
La fórmula para la conversión es la siguiente:

De modo que, por ejemplo, si nuestra pantalla tiene una densidad de 240 dpi, un elemento de 48x48 dp ocupará 72x72 píxeles.
Más información sobre los dp en la web oficial para desarrolladores de Android de Google.