El usuario debe distinguir con total claridad y a primera vista todos aquellos elementos del interfaz que son clicables. Como por ejemplo los botones y los enlaces. Así como diferenciar sin esfuerzo cuáles son los elementos que ha seleccionado. Como por ejemplo la sección del menú en la que se encuentra ubicado ahora mismo.

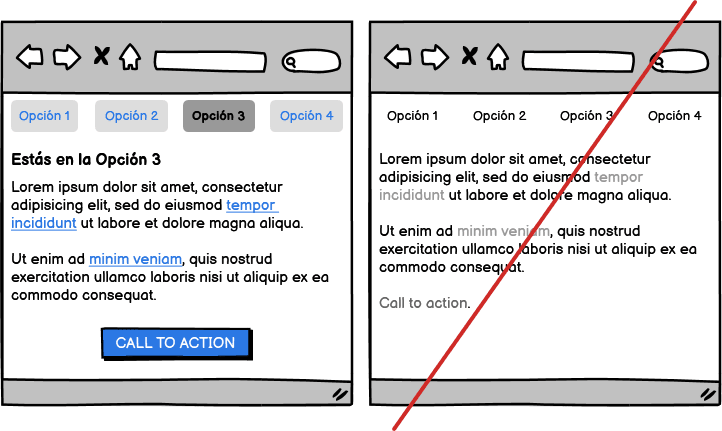
En la ilustración anterior, en la primera pantalla, sabemos que hemos entrado en la “Opción 3” del menú principal y que podemos acceder a cualquiera de las otras tres secciones. Además, distinguimos claramente dos enlaces en el texto de la zona de contenido y por último un botón de llamada a la acción.
La segunda pantalla, por el contrario, le pone mucho más difícil las cosas al usuario y no es sencillo distinguir los elementos interactivos y mucho menos saber en qué sección del menú principal nos encontramos.
Los recursos visuales que se utilizan para conseguir esta facilidad de uso son los colores, la profundidad, el contraste, los diferentes tamaños, etc. Todo ello manteniendo la coherencia a lo largo de toda la aplicación para no confundir al usuario y utilizando convenciones habituales que sean consistentes con las expectativas del usuario y con su aprendizaje previo.