Desde la humildad de un experto en usabilidad de provincias, siempre he considerado que los campos de texto de los formularios de Material Design1 no son todo lo usables que deberían. Pero oye, como es Google quien lo hace, no me había atrevido a criticarlos abiertamente en este blog.
Afortunadamente una reconocida autoridad internacional del mundo de la usabilidad los ha desacreditado tajantemente y no puedo estar más de acuerdo con sus argumentos. Se trata de Adam Silver, experto en diseño y usabilidad con más de 20 años de experiencia en organizaciones tan reconocidas por su buen hacer en cuestiones de experiencia de usuario como GOV.UK.
Escudándome en la autoridad Adam y su reciente publicación tanto en su propio blog como en la prestigiosa revista del sector Smashing Magazine de sendos artículos explicando los problemas de usabilidad de los campos de texto de los formularios de Material Design, paso a desgranar los inconvenientes que tienen.
Los campos de texto de Material Design
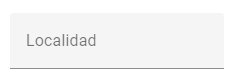
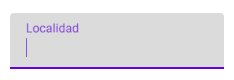
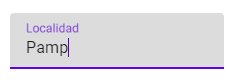
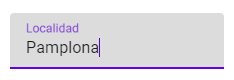
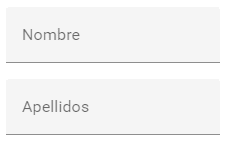
Presentemos primero cómo son los campos de texto de Material Design. Se trata de campos en los que la etiqueta del campo (label) se ubica dentro del campo, a modo de placeholder. De modo que cuando el usuario entra en el campo, la etiqueta se desplaza hacia arriba y “flota” sobre el texto que va escribiendo.

Problemas de usabilidad de los campos de texto de Material Design
1. Las etiquetas de los campos que no están rellenados pueden confundirse con un campo rellenado y provocar que el usuario los omita accidentalmente.

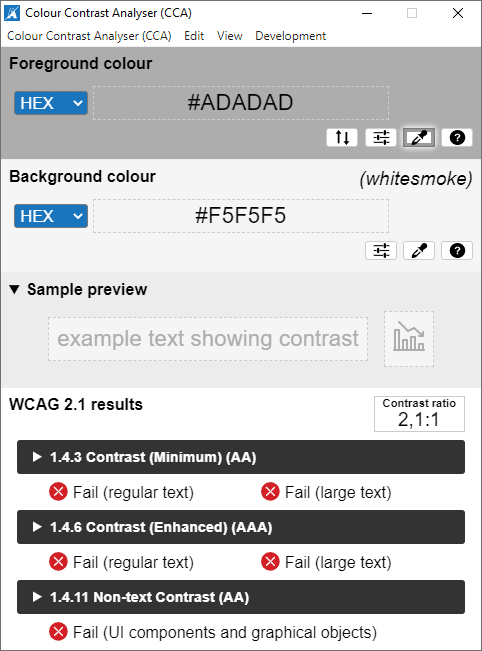
2. Las etiquetas tienen un color por defecto que no contrasta suficiente con el color de fondo del campo.
Lo cual incumple los criterios de accesibilidad de la W3C.

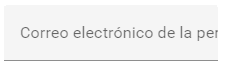
3. Las etiquetas largas se cortan en Material Design.

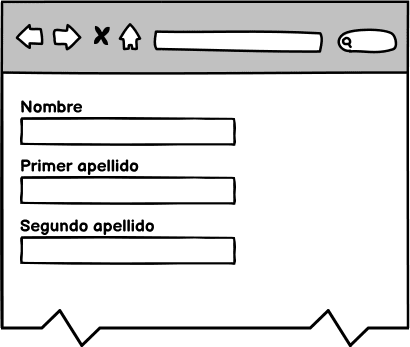
Las etiquetas de los campos, mejor por encima
Ninguno de los anteriores problemas de usabilidad se dan si utilizamos etiquetas convencionales situadas por encima de unos campos de formulario correctamente delimitados por sus cuatro costados.

Una recomendación básica de usabilidad sobre la que ya escribí en este mismo blog hace tres años.
Tratar de reinventar la rueda no suele ser buena idea y en usabilidad contradecir el principio de consistencia tampoco.
-
Sistema de diseño de Google para todo su ecosistema de productos y servicios digitales. Tanto para aplicaciones móviles como para entorno web. ↩