Los formularios y las ventanas de diálogo habitualmente disponen de dos botones de acción. Uno destinado a ejecutar la acción principal (por ejemplo “Aceptar”) y otro para la acción secundaria (por ejemplo “Cancelar”).
¿En qué orden debemos colocarlos?
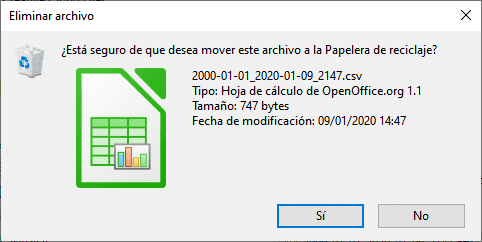
¿Primero el principal y después el secundario?
![]()
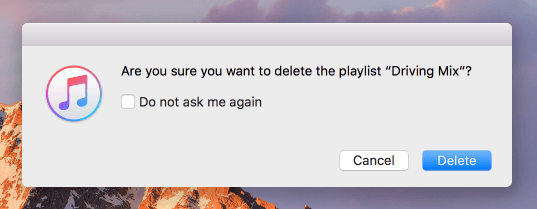
¿Primero el secundario y a continuación el principal?
![]()
Primero el principal y después el secundario
Los partidarios de esta opción defienden que el botón de acción más habitual, es decir, el de Aceptar, debe ser el primero que se encuentre el usuario en su orden de lectura natural. De ese modo el primer botón que se encontrarán será el correcto la mayor parte de las veces y la velocidad de ejecución será mayor.
Primero el secundario y a continuación el principal
Los defensores de esta opción argumentan que el botón principal debe ser el último que se encuentre el usuario. Ya que sirve para completar la acción en curso y finalizarla de acuerdo con el flujo de trabajo seguido en la pantalla.
Qué hacen Microsoft, Apple y Google
Vamos a fijarnos en qué hacen los tres principales desarrolladores de sistemas operativos del mundo.
La guía de estilo de Microsoft Windows establece que primero debe ir el principal y después el secundario.

Las pautas de Apple MacOS establecen justo lo contrario.

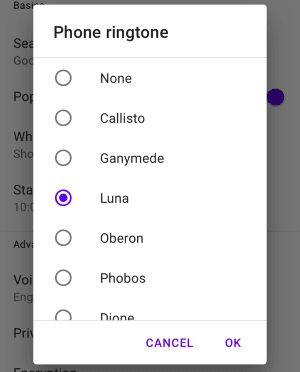
Mientras que Google Android se decanta por la misma ubicación que Apple.

Lo más importante es mantener la consistencia
No parece haber estudios suficientes que decanten claramente la balanza por una u otra opción. El reconocido experto internacional de usabilidad Jakob Nielsen ya afirmó en 2008 que no es relevante si optas por una u otra solución. No tendrá un impacto significativo en la usabilidad. Lo importante es que mantengas la consistencia en toda la aplicación, para no confundir al usuario.
Naturalmente, si desarrollas aplicaciones nativas de escritorio para un determinado sistema operativo deberás adoptar su convención. Si desarrollas aplicaciones web para un público multiplataforma deberás escoger una de las dos alternativas y mantener la consistencia a lo largo de toda la aplicación.
Más importante que el orden: el peso y los nombres de los botones
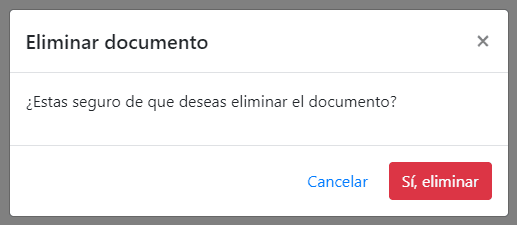
Un principio básico de usabilidad es el de proteger el trabajo del usuario mediante la prevención de errores. Es decir, reduciendo la probabilidad de que los cometa. Para ello, más importante que el orden de los botones, es otorgarles diferente peso visual. De modo que el botón de acción principal destaque visualmente sobre el secundario.
![]()
Además, es muy importante utilizar unos nombres de botón que dejen lo más claro posible la acción que van a ejecutar.

Conclusión
Si desarrollas aplicaciones nativas, utiliza la convención del sistema operativo correspondiente.
- Microsoft: Aceptar / Cancelar
- Apple: Cancelar / Aceptar
- Google: Cancelar / Aceptar
Si desarrollas aplicaciones web multiplataforma, escoge una de las dos alternativas (no importa cuál) y mantén la coherencia en toda la aplicación.
En cualquiera de los dos casos, otorga mayor peso visual a la acción principal y redacta unos nombres de botón que se entiendan lo mejor posible. Con el fin de reducir la probabilidad de que el usuario cometa errores.
Una cuestión relacionada con el orden: ¿en qué posición de la página colocaremos los botones? ¿Alineados a la izquierda? ¿A la derecha? ¿En el centro? Este es un tema que trataré en un futuro post.